Informez vos clients avec le badge Alma
Informez vos clients de la disponibilité d'Alma sur vos fiches produit.
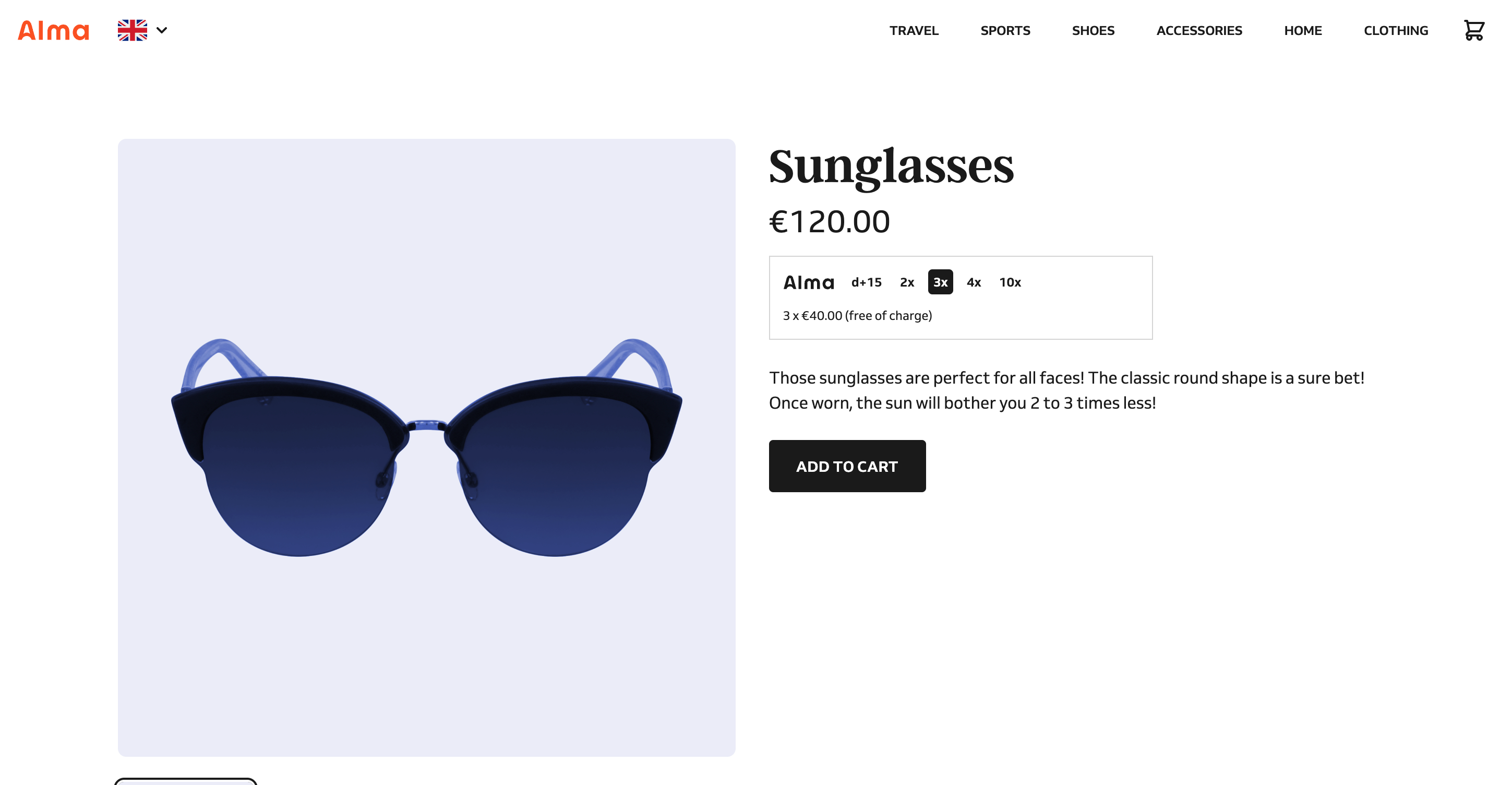
Afficher l'éligibilité d'Alma dès votre page produit permet d'informer vos clients de la disponibilité de cette facilité de paiement plus tôt dans leur parcours d'achat. Ceci participera à augmenter votre taux de conversion.

Setup
Intégrer le CSS suivant dans votre page produit :
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@alma/[email protected]/dist/widgets.min.css" />Intégrer la lib Javascript suivante dans votre page produit :
<script src="https://cdn.jsdelivr.net/npm/@alma/[email protected]/dist/widgets.umd.js"></script>Utilisation
Initialisation de la lib
La lib s'initialise avec votre ID marchand, disponible sur votre dashboard, et le mode à utiliser pour l'API, en fonction de votre environnement de test ou de production.
var widgets = Alma.Widgets.initialize(
'<MERCHANT ID>', // ID marchand
Alma.ApiMode.TEST, // mode de l'API (LIVE ou TEST)
)Paramétrage du badge
Utilisation simple
Ajoutez le widget de type Alma.Widgets.PaymentPlans à votre instance, avec a minima l'élément dans lequel sera rendu le badge, la locale, et le montant pour lequel évaluer l'éligibilité et générer les échéanciers.
widgets.add(Alma.Widgets.PaymentPlans, {
container: '#alma-widget',
purchaseAmount: 45000,
locale: 'fr',
hideIfNotEligible: false,
plans: [
{
installmentsCount: 1,
deferredDays: 30,
minAmount: 5000,
maxAmount: 50000,
},
{
installmentsCount: 3,
minAmount: 5000,
maxAmount: 50000,
},
],
})containerest soit un sélecteur CSS tel qu'utilisé avecDocument.querySelector, soit directement un élément du DOM- Le montant
purchaseAmountdoit être passé en centimes, sous forme d'un entier**.** - Les langues supportées pour la
localesont : fr, en, es, it, de, nl-NL, nl-BE, pt-PT - Le paramètre
hideIfNotEligiblepermet de masquer le widget si aucune facilité de paiement n'est disponible pour ce montant. - Le paramètre
planspermet de renseigner les échéanciers à afficher dans le badge. Le nombre d'échéances est fourni viainstallmentsCountet les montants minimum et maximum pour lesquels vous autorisez cette facilité de paiement viaminAmountetmaxAmount.
Affichage de la modale uniquement
Il est également possible de ne charger que la modale du widget, pour déclencher son affichage au clic sur un élément du DOM.
Ajoutez le widget de type Alma.Widgets.Modal, avec a minima les mêmes paramètres que pour le badge (conteneur, locale, montant).
La modale peut s'afficher de deux manière :
- Au clic sur un élément du DOM, en passant un sélecteur via le paramètre
clickableSelector - Directement dans votre code, via les méthodes
.open()et.close()retournées par votre instance.
const modal = widgets.add(Alma.Widgets.Modal, {
container: '#alma-widget-modal',
clickableSelector: '#alma-open-modal-button',
purchaseAmount: 45000,
locale: 'fr',
plans: [
{
installmentsCount: 4,
minAmount: 5000,
maxAmount: 90000,
},
],
})
document.querySelector('.open-btn').addEventListener('click', () => {
modal.open();
})
document.querySelector('.close-btn').addEventListener('click', () => {
modal.close();
})Paramètres supplémentaires
transitionDelay(défaut : 5500)
Si plusieurs échéanciers sont affichés dans le badge, une rotation automatique est effectuée pour afficher au visiteur les différentes facilités de paiement disponibles.
Le paramètre transitionDelay permet de régler la vitesse de cette rotation automatique :
- Toute valeur numérique entière sera interprétée comme l'intervalle en millisecondes auquel la rotation s'effectue
- La valeur
-1permet d'arrêter la rotation automatique
monochrome(défaut : true)
Le paramètre monochrome permet de choisir entre deux versions du badge : une colorée orange et une unie noire (valeur par défaut).


hideBorder(défaut : false)
Le paramètre hideBorder permet de masquer la bordure du badge

Exemple
Voici un exemple complet, qui effectue le rendu du badge dans un container d'ID payment-plan, sans rotation automatique pour un montant de 120€ payable en 3 ou 4 fois.
Notez que le paiement en 3 fois est autorisé entre 80€ et 2000€ alors que le paiement en 4 fois l'est entre 150€ et 2000€ ; pour un montant de 120€, seul le paiement en 3 fois sera donc éligible et le badge adaptera son affichage pour indiquer au client le montant minimum requis pour le 4 fois.
var widgets = Alma.Widgets.initialize(
'<MERCHANT ID>', // ID marchand
Alma.ApiMode.TEST, // mode de l'API (LIVE ou TEST)
)
widgets.add(Alma.Widgets.PaymentPlans, {
container: '#payment-plans',
purchaseAmount: 12000,
locale: 'fr',
hideIfNotEligible: false,
transitionDelay: 5500,
monochrome: true,
hideBorder: true,
plans: [
{
installmentsCount: 3,
minAmount: 8000,
maxAmount: 200000
},
{
installmentsCount: 4,
minAmount: 15000,
maxAmount: 200000
}
]
})La documentation complète du widget est disponible sur le repository du projet :
Pour aller plus loin
WidgetsController
WidgetsControllerLa fonction WidgetsController est responsable de la gestion des widgets Alma.
Elle fournit une méthode permettant d’ajouter dynamiquement des widgets au DOM en fonction de la configuration fournie.
Paramètres
| Paramètre | Type | Obligatoire | Description |
|---|---|---|---|
apiData | ApiData | oui | Un objet contenant les propriétés suivantes : domain, merchantId |
apiData.domain | ApiMode.TEST ou ApiMode.LIVE | oui | Les domaines LIVE & TEST sont préconfigurés lorsqu’on utilise les valeurs fournies par Alma.ApiMode.[TEST or LIVE]. Cela représente l’URL du domaine à utiliser pour les appels API (ex : https://api.getalma.eu pour LIVE) |
apiData.merchantId | string | oui | L’identifiant unique du marchand fourni par Alma (commençant par merchant_) |
Retour
Un objet avec la méthode suivante
add(widget: WidgetNames, options: WidgetOptions)
// Ajoute un widget au DOM selon le type de widget et les options spécifiées.Le WidgetsController est configuré en appelant la fonction initialize:
initialize(merchantId: string, domain: Alma.ApiMode.TEST | Alma.ApiMode.LIVE)Limitation connue
L’implémentation actuelle de la fonction addWidget ne met pas automatiquement à jour le widget lorsque la valeur de purchaseAmount change dynamiquement.
Une fois le widget affiché, toute modification de purchaseAmount ne sera pas reflétée sauf si le widget est rechargé manuellement.
Cela vaut aussi pour tout autre paramètre transmis au widget.
L’approche suivante peut être utilisée pour gérer les mises à jour.
Comment implémenter un widget avec un purchaseAmount variable
purchaseAmount variable- Suivre les changements de
purchaseAmount
Utilisez un écouteur d’événement ou une solution de gestion d’état (React state, variable globale…) pour détecter les changements de valeur.
Par exemple
var purchaseAmount = document.getElementById('quantity').value- Re-render du widget
Appelez de nouveau la méthode add avec la nouvelle valeur de purchaseAmount.
ℹ️ Appeler add plusieurs fois démonte le widget précédent avant d’en afficher un nouveau.
Ce comportement est défini dans l'implémentation de la fonction addWidget :
- Il vérifie si une instance Root existe pour le conteneur (
rootMap.get(containerDiv)). - Si oui, il appelle
unmount()pour retirer le widget précédent et supprime la référence dans rootMap. - Un nouveau widget est ensuite rendu dans le même conteneur.
Cela garantit qu’un seul widget est actif à la fois dans un conteneur donné.
- Exemple d’implémentation
let currentPurchaseAmount = 450 * 100; // Montant initial en centimes
// Initialisation du contrôleur de widgets Alma
const widgets = Alma.Widgets.initialize('11gKoO333vEXacMNMUMUSc4c4g68g2Les4', Alma.ApiMode.TEST);
function updateWidget() {
const quantity = parseInt(document.getElementById('quantity')?.value || '1', 10);
currentPurchaseAmount = 450 * 100 * quantity;
widgets.add(Alma.Widgets.PaymentPlans, {
container: '#alma-widget-payment-plans',
locale: 'fr',
purchaseAmount: currentPurchaseAmount,
});
}
// Affichage initial
updateWidget();
// Mise à jour dynamique
document.getElementById('quantity')?.addEventListener('change', updateWidget);En suivant cette approche, vous pouvez mettre à jour dynamiquement le widget à chaque changement de purchaseAmount (ou d'un autre paramètre).
Updated 2 months ago
