Informez vos clients avec le badge Alma
Ajouter le badge Alma a votre page produit
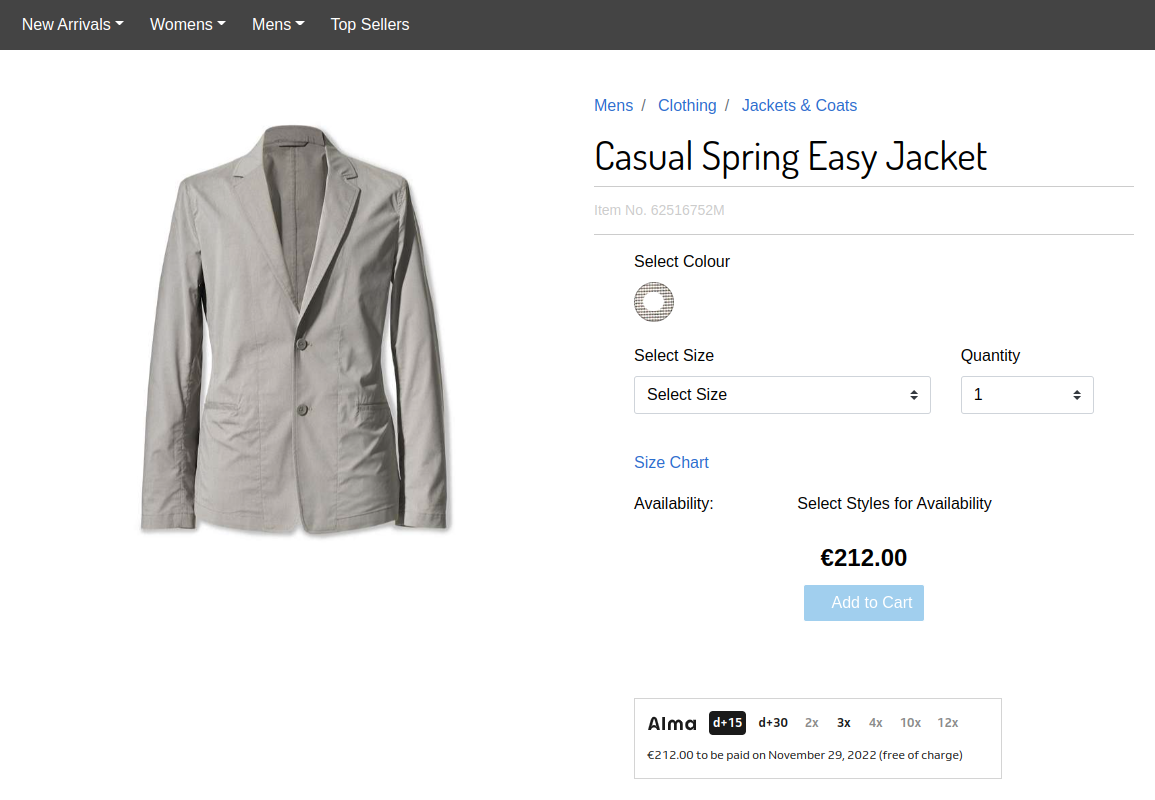
Voici un exemple d'affichage du widget dans la page produit :


Dans votre fichier 'productDetails.isml', qui se trouve normalement ici :
cartridges/*/cartridge/templates/default/product/productDetails.isml
Ajouter cette ligne, à l'endroit ou vous voulez voir le badge apparaitre :
<isinclude template="alma/widget" sf-toolkit="off" />
Si votre site est proche du Sitegenesis, nous vous recommandons de le rajouter a la fin de <div class="attributes">.
<div class="attributes">
...
<isinclude template="alma/widget" sf-toolkit="off" />
</div>
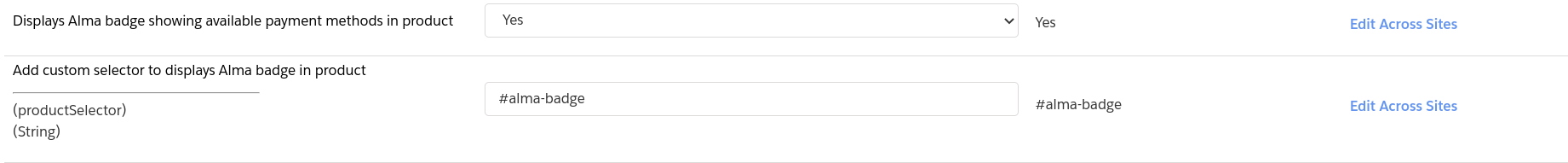
Vous devez également activer l'affichage du badge Alma sur la page produit deouis votre back-office avec la possibilités de choisir un custom sélecteur pour cet affichage.
Ajouter le badge Alma a votre page panier
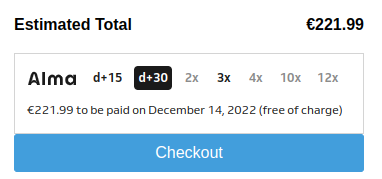
Voici un exemple de l'affichage du widget dans la page panier :

Dans votre fichier 'cart.isml', qui se trouve normalement ici :
cartridges/*/cartridge/templates/default/cart/cart.isml
Ajouter cette ligne, à l'endroit ou vous voulez voir le badge apparaitre :
<isinclude template="alma/cartWidget" sf-toolkit="off" />
Si votre site est proche du Sitegenesis, nous vous recommandons de le rajouter a l'intérieur de <div class="col-12 checkout-continue">.
<div class="col-12 checkout-continue">
<isinclude template="alma/cartWidget" sf-toolkit="off" />
<isinclude template="cart/checkoutButtons" />
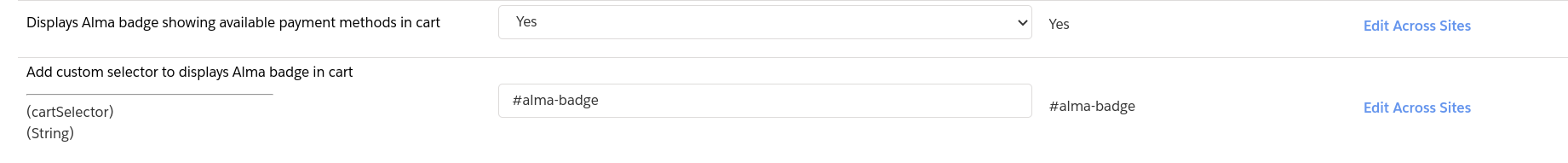
</div>Vous pouvez également activer l'affichage du badge Alma sur la page panier depuis votre back-office avec la possibilité de choisir un custom sélecteur pour cet affichage.

Updated about 2 months ago
