FAQ Prestashop
Questions
Comment afficher en premier les mentions concernant Alma (panier éligible ou non) ?
Les messages Alma s'affiche parfois en dessous d'autres informations sous le panier (programme de fidélité, choix de transporteur, etc.).
Il s'agit généralement d'informations ajoutées par des modules sur le même point d'accroche qu'Alma.
Pour remonter Alma, cliquer sur Apparence (menu de gauche) puis Positions. Rechercher le point d’accroche displayShoppingCartFooter et Drag&Drop le module Alma en première position.
Comment configurer les pays pour lesquels Alma sera affiché ?
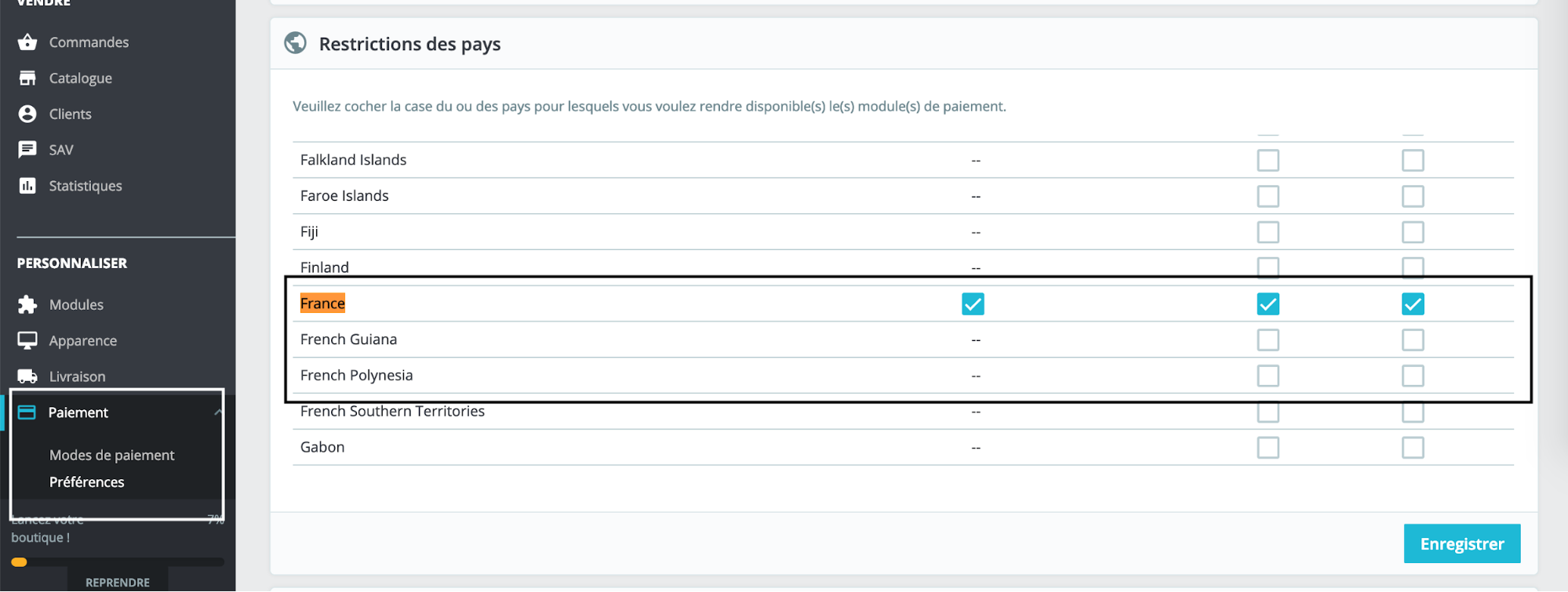
Dans l’onglet Paiement (menu de gauche), cliquer sur Préférences. La liste des moyens de paiement ainsi que des pays autorisés apparaît au niveau de Restrictions des pays. Il suffit ensuite de sélectionner les pays souhaités.
Attention: dans certains cas, les DOM-TOM ne sont pas compris dans la France, et apparaissent comme un pays tiers (qu’il faut donc éventuellement autoriser).

Comment configurer l’ordre d’affichage des moyens de paiement ?
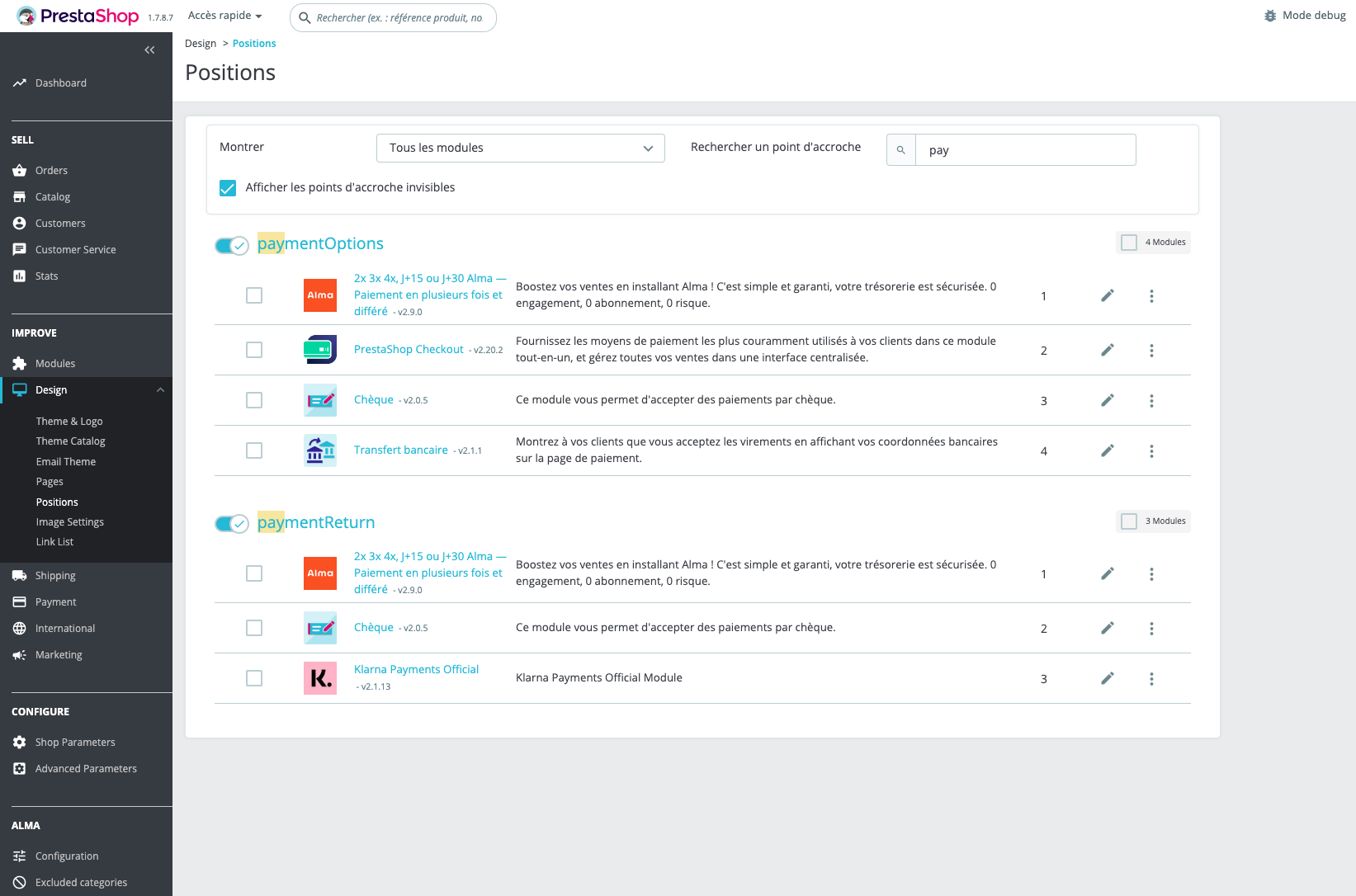
Dans l’onglet Apparence, cliquez sur Positions. Recherchez “pay” dans la barre de recherche, et affichez les points d’accroche invisibles.
PrestaShop< 1.7 : dans la liste displayPaymentReturn, Drag & Drop les modules dans l’ordre souhaité.
PrestaShop >= 1.7 : dans la liste paymentOptions, Drag & Drop les modules dans l’ordre souhaité.

Comment personnaliser l’affichage du bouton de paiement Alma ? (PrestaShop < 1.7)
Il faut surcharger le fichier displayPayment.tpl au niveau du thème :
-
Copier
/module/alma/views/templates/hook/displayPayment.tpldans
/themes/<thème>/modules/alma/views/templates/hook/displayPayment.tpl -
Modifier le fichier copié pour l'adapter aux besoins du thème
-
Les variables passées à ce template sont:
Nom de la variable Description $logoChemin du logo "Alma + logos CB" $disabledLe bouton devrait-il être désactivé (Booléen) $errorY a-t-il eu une erreur lors de la vérification de l'éligibilité(Booléen) $titleTitre de la méthode de paiement $descDescription de la méthode de paiement $order_totalMontant total de la commande en euros(Float)
Comment personnaliser l’affichage du bouton de paiement Alma ? (PrestaShop >= 1.7)
Pour PrestaShop 1.7+, les modules de paiement ne font pas eux-mêmes le rendu de leur boutons de paiement, c'est PrestaShop qui le fait. Alma n'échappe pas à la règle et fournit donc des "PaymentOption" à PrestaShop qui se charge d'en faire le rendu. Donc si le marchand a déjà en place un mécanisme pour personnaliser l'affichage de ses moyens de paiement, Alma devrait suivre plus ou moins automatiquement.
Erreurs connues
Alma ne s'affiche pas dans les moyens de paiement lors du checkout
Si le message d'éligibilité s'affiche correctement dans le panier mais que le bouton de paiement n'apparaît pas, il est probable qu'Alma n'ait pas été activé pour le transporteur sélectionné pour la livraison.
PrestaShop n'active pas toujours tous les transporteurs par défaut pour un moyen de paiement nouvellement installé.
Solution : se rendre dans Paiement > Préférences, et activer Alma pour tous les moyens de livraison disponibles.
gnutls_handshake() failed: A TLS fatal alert has been received
PHP dans une version trop ancienne, qui a été configurée avec une version obsolète de TLS. TLS 1.2 est requis pour des raisons de sécurité.
La solution est d'installer PHP en version 7.x avec des extensions OpenSSL compatibles avec TLS 1.2.
Affichage message d’éligibilité indue
Si affichage du message d’éligibilité sur la page de confirmation de commande (ou sur tous autres pages qui ne sont pas censées l’avoir) : demander au webmaster de supprimer le point d'accroche ('hook') "displayShoppingCartFooter" de la page concernée.
Le bouton de paiement reste grisé alors que les limites sont correctes : penser à créer les fees plan (en production et en sandbox).
Problème d'affichage des différentes fonctionnalités du module Alma
Si vous rencontrez des problèmes d'affichage de bouton dans la configuration de notre module, il est possible que les hooks nécessaires au bon fonctionnement du n'ont pas été positionné.
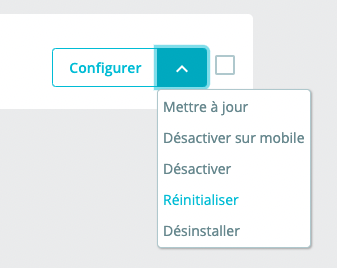
Vous commencer par faire une réinitialisation de notre module pour réaffecter tous les hooks nécessaire.
Sauvegarde des paramètresLa réinitialisation du module supprimera toute vos configurations, pensez à bien les notés si besoin.

Si après la réinitialisation du module les hooks n'ont toujours pas été affecté, voici la liste des hooks nécessaire à notre module pour pouvoir les ajouter manuellement depuis l'outil Positions de prestashop.
Pour prestashop 1.7 et supérieur dans Design > Positions :
Design > Positions :- actionOrderStatusPostUpdate
- displayAdminAfterHeader
- displayAdminOrderMain
- displayBackOfficeHeader
- displayProductPriceBlock
- displayShoppingCartFooter
- header
- paymentOptions
- paymentReturn
Pour Prestashop 1.6 et inférieur dans Modules et Services > Positions :
Modules et Services > Positions :- actionOrderStatusPostUpdate
- displayAdminAfterHeader
- displayAdminOrder
- displayBackOfficeHeader
- displayPayment
- displayPaymentEU
- displayPaymentReturn
- displayProductPriceBlock
- displayShoppingCartFooter
- Header
Comment puis-je migrer de la fonctionnalité Fragments à In-page?
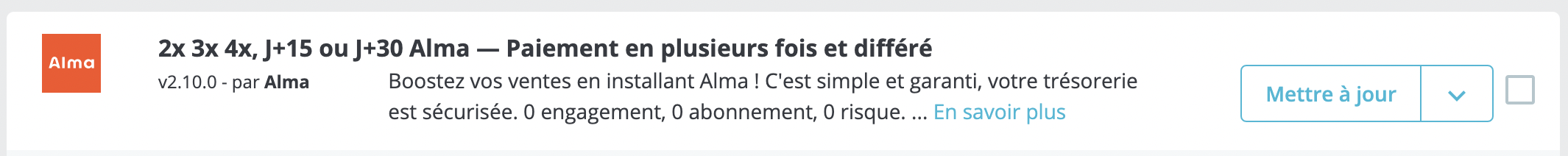
Pour passer à la fonctionnalité In-Page, qui remplace Fragments, mettez simplement à jour le module Alma à la version disponible sur le marché. Cliquez sur "Mettre à jour" et In-Page sera automatiquement activé, remplaçant ainsi Fragments.

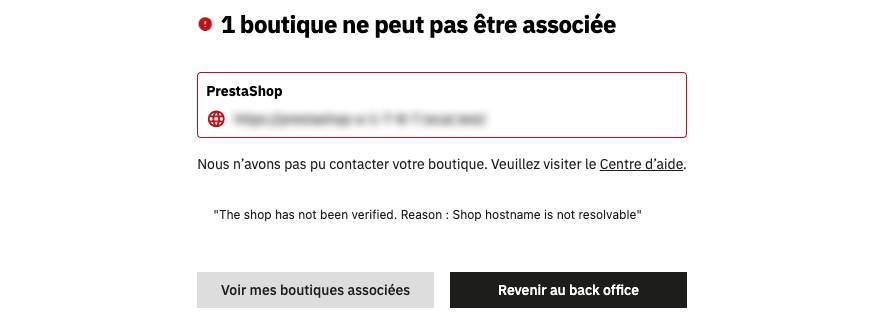
Impossible d'associer ma boutique avec le module Prestashop Account
Prestashop Account a besoin de pouvoir accéder à votre site internet afin de pouvoir vérifier la validité de votre boutique. Si vous voyez les messages suivant, c'est que votre site n'est pas accessible publiquement et que Prestashop Account ne peux pas finaliser l'association.


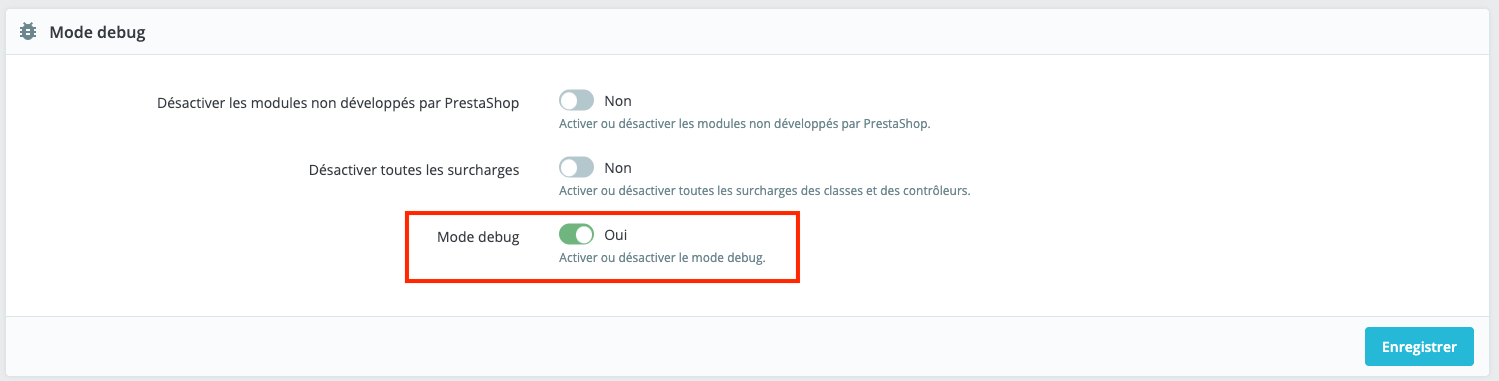
Afin de ne pas avoir à associer votre boutique avec Prestashop Account sur votre site en pre-production, nous vous suggérons d'activer le mode debug de votre boutique, situé dans Paramètres avancés > Performances, ce qui désactivera l'activation de Prestashop Account dans notre module.

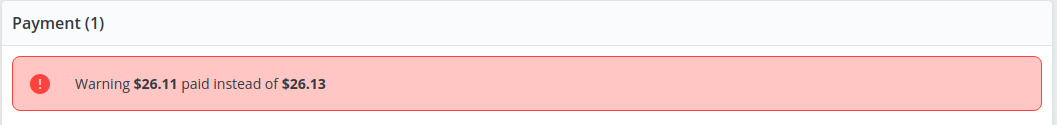
Ma commande est en Erreur de paiement
Si une commande apparaît avec le statut "Erreur de paiement" dans votre tableau de commandes suite à un paiement effectué via Alma, cela signifie que le montant effectivement payé ne correspond pas au montant du panier initial.

Dans ce cas, nous vous recommandons de :
1. Vérifier dans votre Dashboard Alma que le paiement a bien été effectué.
2. Contacter le client afin de valider manuellement la correspondance entre le montant payé et le montant de la commande.
Updated 3 months ago
