Guide d'installation Proximis
Prérequis
PHP ^7.4.x
Proximis ^5.10.x
New version
PHP ^8.1.x
Proximis ^6.0.x
Alma Connector Version: ^2.1.3
Installation
Ajouter le repository third-party Clever Age à votre composer.json:
"repositories": [
...
{
"type": "composer",
"url": "https://nexus-production.tools-services-1.omn.proximis.com/repository/cleverage-alma/"
},Déclarer la version dans le require :
...
"require": {
...
"cleverage/alma": "^1.x"
}Mettre à jour les dépendances du projet :
php bin/change.phar proximis:plugins -v enable Cleverage_Alma
php bin/change.phar proximis:plugins -v install-application Cleverage_Alma
php bin/change.phar proximis:plugins -v install-services Cleverage_Alma(facultatif) Dans la configuration de projet, activer la journalisation par service pour séparer les logs du module :
{
"Change": {
...
"Logger": {
"Writer": {
...
"fileByService": true
}
},
...Configuration
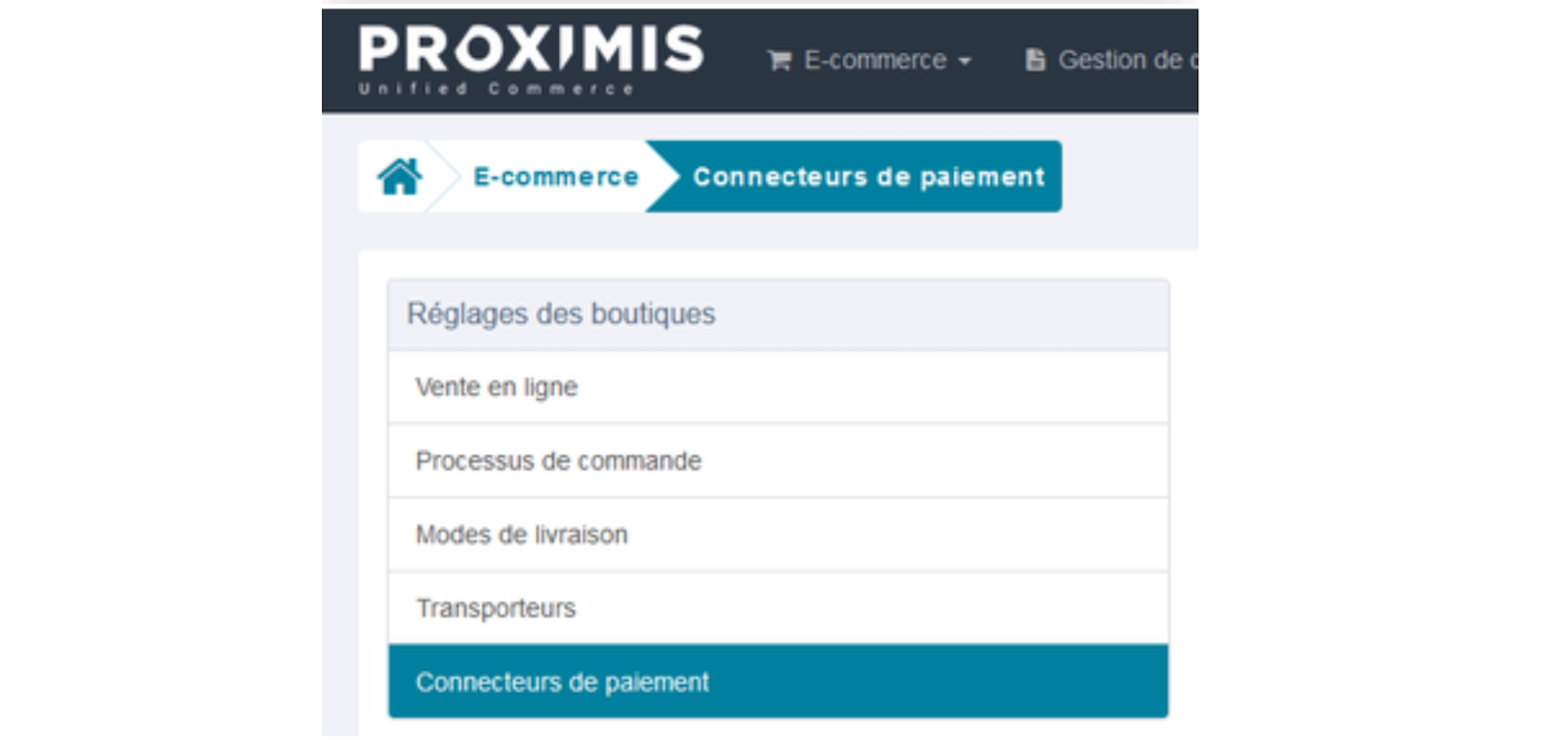
Créer un nouveau connecteur depuis l’interface d’administration :



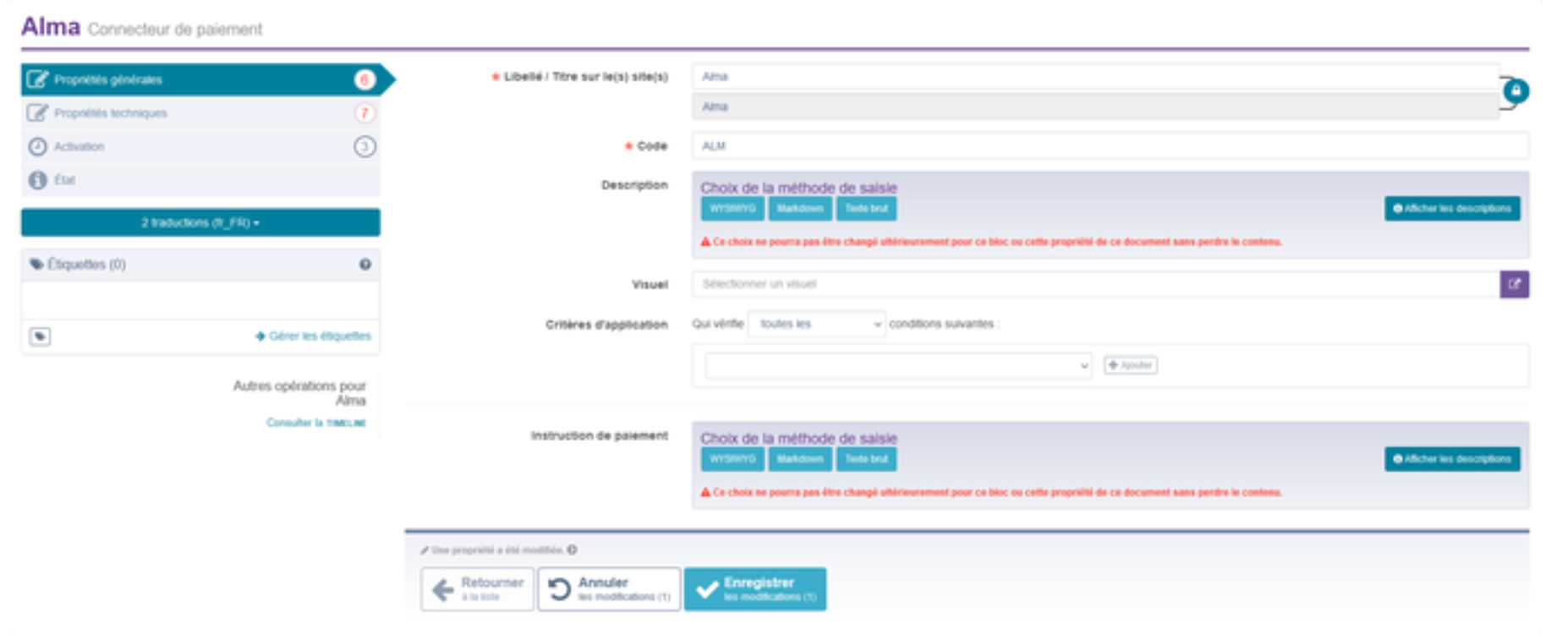
Onglet propriétés générales

Champs | Rôle | Visibilité |
|---|---|---|
Libellé | Nom du connecteur dans le Back-Office | Back-Office |
Titre sur les sites | Nom affiché dans la liste des modes de paiement dans le tunnel | Front-Office |
Code | Nom technique du connecteur | Back-Office |
Description | Peut contenir du texte formaté, des images et des liens. Affichable en Front-Office via le template des modes de paiement. | Front-Office |
Visuel | Front-Office | Back-Office | |
Critère d’application | Ensemble de règles pilotant l’affichage du connecteur dans le tunnel | |
Instruction de paiement | Peut contenir du texte formaté, des images et des liens. Affichable en Front-Office via le template des modes de paiement. | Front-Office |
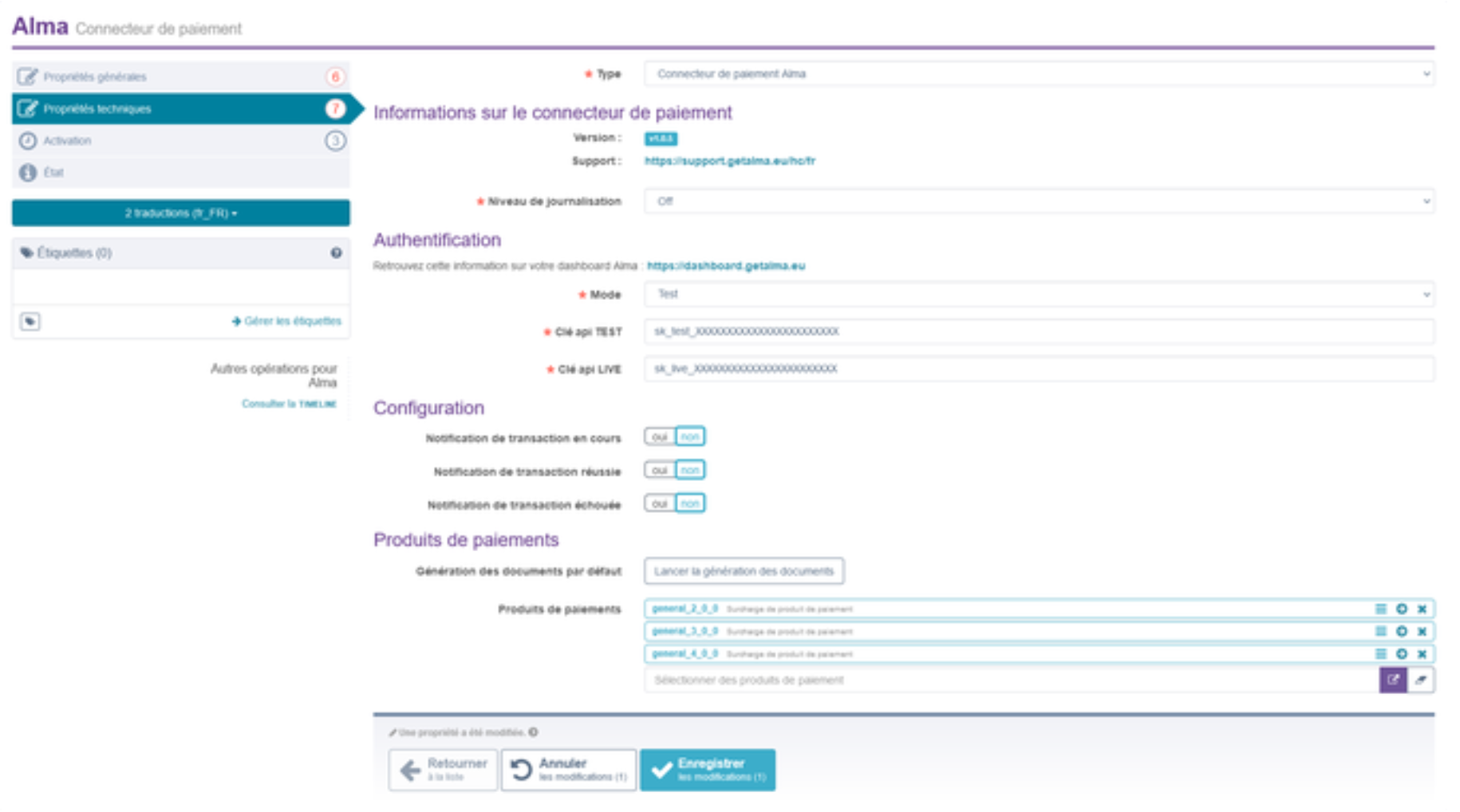
Onglet propriétés techniques

Champ | Description |
|---|---|
Type | A positionner sur “Connecteur de paiement Alma“ |
Niveau de journalisation | Verbosité de la journalisation :
|
Mode | Sélection du mode Test ou Live du connecteur |
Clé api TEST | |
Clé api LIVE | |
Notification de transaction en cours | Pilote l’envoi d’une notification de transaction Proximis vers le client ou le magasin |
Notification de transaction réussie | Pilote l’envoi d’une notification de transaction Proximis vers le client ou le magasin |
Notification de transaction échouée | Pilote l’envoi d’une notification de transaction Proximis vers le client ou le magasin |
Génération des documents par défaut | Génère les documents des surcharges de produits de paiement actifs sur le compte Alma du marchand. |
Produits de paiement | Liste ordonnée des produits de paiement qui seront proposées en front-office par le connecteur |
Le bouton de génération des documents par défaut ne sera affiché qu’après l’enregistrement du connecteur
La récupération des documents sera effectuée en mode LIVE ou TEST selon la configuration du connecteur
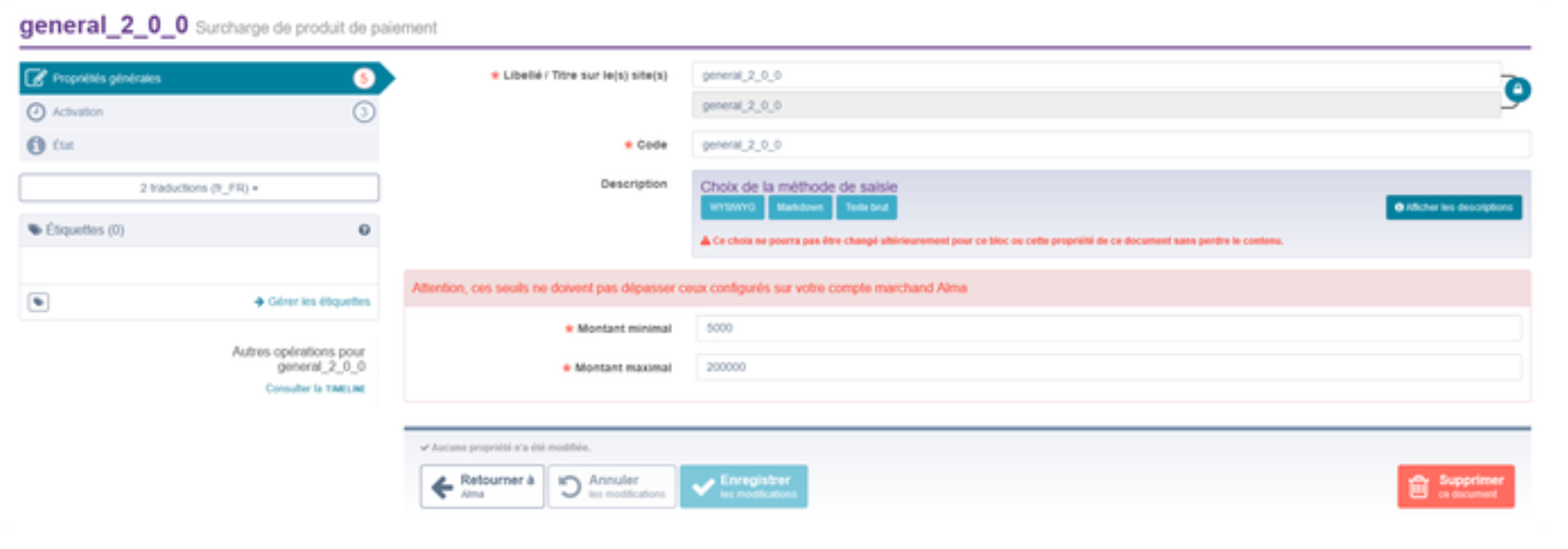
Surcharge de produits de paiement

Chaque produit de paiement récupéré lors de la génération des documents par défaut peut être édité dans Proximis, pour être surchargé.
Les champs “Titre sur les sites” et “Description” seront affichés au client dans le tunnel d’achat, ces champs sont traduisibles.
Les champs “Montant minimal” et “Montant maximal“ permettent de restreindre la disponibilité du produit de paiement en fonction du montant du panier.
Si les seuils saisis sur la surcharge dépassent ceux configurés dans le compte marchand Alma, ils ne seront pas pris en compte lors de l’ affichage dans le tunnel d’achat
Documentation développeur
Front-end
Il est possible de personnaliser l’affichage du connecteur en front en faisant une extension du template de directive cleverage-alma- payment-connector.twig.
Extension du template de directive cleverage-alma-payment-connector.twig
Le template de directive est découpé en plusieurs blocs Twig qui pourront vous permettre d’ajuster tout ou partie du markup en utilisant la propriété extends de Twig.
Les blocks disponibles sont :
- almaBlock : l’ensemble du template de la directive de paiement
- almaAlertMessage : l’affichage de message d’erreur de soumission ou d’intégrité des données envoyées à la directive
- almaFeePlanCheckbox : l’affichage de la liste des produits de paiement
- almaPaymentPlanTable : l’affichage du détail du produit de paiement sélectionné
- almaProcessButton : l’affichage du bouton de soumission du formulaire de paiement
Updated 2 months ago
